
Selain untuk memperindah tampilan GFC ini, kelebihan yang utama lainnya adalah Valid HTML5 (untuk mengetahui apa itu HTML5, silahkan Anda cari di google). Sekarang mari kita masuk ke topik tutorialnya berikut ini:
1. Masuk Blogger
2. Tambahkan widget GFC terlebih dahulu di blog Anda (lewati langkah ini kalau sudah ada), dengan cara pilih Tata Letak > Tambah Gadget > Gadget Lainnya > Pengikut
3. Buka blog Anda, klik liat sumber laman/view page source
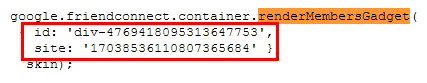
4. Cari kata kunci renderMembersGadget dan lihat kode dibawahnya. Perhatikan pada kode id dan site. seperti pada gambar di bawah ini:

<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<div id="div-4769418095313647753" style="width:300px;border:1px solid #ff4800;"></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '42';
skin['BORDER_COLOR'] = '#000';
skin['ENDCAP_BG_COLOR'] = '#ff0000';
skin['ENDCAP_TEXT_COLOR'] = '#fff';
skin['ENDCAP_LINK_COLOR'] = '#f0ff00';
skin['CONTENT_BG_COLOR'] = '#ddd';
skin['CONTENT_LINK_COLOR'] = '#0027cf';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_HEADLINE_COLOR'] = '#007b03';
skin['NUMBER_ROWS'] = '4';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-4769418095313647753',
site: '17038536110807365684'},
skin);
</script>
Ganti 2 kode ID dan 1 site, dengan kode yang didapat dari page source (Langkah 4)
6. Setelah itu, hapus widget Followers bawaan Blogger (ihat Langkah 2)
7. Hapus kode <b:include name='quickedit'/> agar valid HTML5
8. Sampai disini, GFC Anda telah sukses diperbaharui.
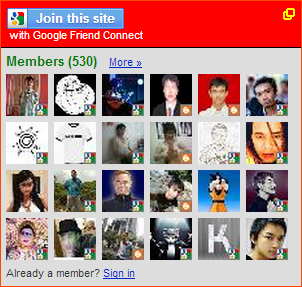
Memodifikasi Tampilan GFC
Untuk memodifikasi tampilan GFC sesuai keinginan Anda, buka kembali widget yang tadi dibuat (Langkah 6), edit warna dan pengaturannya. Untuk memudahkan editing lihat panduan gambar dan keterangannya :

1. ENDCAP_LINK_COLOR
2. ENDCAP_BG_COLOR (Background atas / contoh gambar warna merah)
3. ENDCAP_TEXT_COLOR (tulisan : With Google Friend Connect)
4. BORDER_COLOR (garis dibawah blok merah)
5. CONTENT_HEADLINE_COLOR (Tulisan Member 530)
6. CONTENT_LINK_COLOR (tulisan More dan Sign in)
7. Garis pinggir, ganti kode warna #ff4800
8. FACE_SIZE (ukuran avatar)
9. CONTENT_BG_COLOR (background bawah)
10. CONTENT_TEXT_COLOR (tulisan Already a member?)
Kode skin['NUMBER_ROWS'] = '4'; adalah berapa baris avatar ditampilkan. Ganti angka 4 sesuai keinginan. Sesuaikan juga lebar widget dengan mengganti kode 300px.
Sampai disini, Tampilan GFC Anda telah selesai diunggah. Demikian artikel dengan judul Modifikasi Tampilan Google Friend Connect semoga menjadi inspirasi semua dan bermanfaat..




BERI KOMENTAR | KHUSUS PENGGUNA TERDAFTAR
Silahkan beri komentar Anda dengan bijak dan sesuai dengan topik (untuk komentar OOT sebaiknya di Forum Ngopi).